May 16, 2023
Whether you use pop-ups to grow your list or recommend products, follow these design best practices to give your mobile visitors the best experience possible.


Steal High-Converting Ideas From Leading DTC Brands
Browse 50+ real examples of personalized marketing funnels you can replicate today.
While your website’s traffic may vary, the majority of total website visits across the web are mobile. If you’re not already, it’s time to optimize your site for mobile users—and that includes your website’s pop-ups, lightboxes, sidebars, and banners.
Whether you use pop-ups to capture emails, grow your SMS list, or even recommend products, follow these best practices to give your mobile visitors the best experience possible.
If you show wide or full-screen lightboxes on your site, make your design responsive and scalable for desktop computers, but for mobile devices (less than 500px), try rethinking your aspect ratio from 16:9 to 9:16.

After all, just because your design can scale down for mobile, doesn’t mean it should. Since most people use their phones in portrait, or vertical, mode, your mobile pop-ups should account for that.
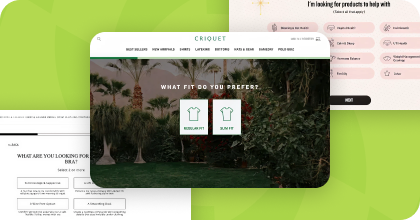
For instance, the pop-up example below displays horizontally on larger devices, with the image to the left of the form fields. When a user visits on mobile, the image changes, instead displaying on top of the form.

What mobile pop-up dimensions should you use? Depends on your audience! Well, your audience’s phones, at least. Like desktops, screen resolutions on mobile vary across devices.
But to be safe, 375x667 is a good size to stay under, as quite a few mobile phones use that resolution on the web.

To be even safer, you could give yourself some margin on the left and right by designing to 360px wide.
Google has strict rules for mobile interstitials, so to avoid potential penalties in search rankings, make sure your pop-ups comply.
According to Google, when a user lands on your site via search, pop-ups shouldn’t cover the main content. This gives you 2 options: show a pop-up teaser or delay your pop-up until the second pageview.

A pop-up teaser is a small, unobtrusive teaser that covers a minimal part of the screen. Since it doesn't get in the way of your content, it falls within Google guidelines. For best results, keep your copy short and images to a minimum.
Instead of showing a pop-up immediately after a search visitor arrives on your site, you can avoid running afoul of Google guidelines by delaying pop-up displays until the second pageview of a user’s site session. You can go all out on the design here, as long as it’s not on the first page a searcher lands on.
With Digioh’s conditions editor, you can easily set conditions that keep your site Google-compliant and target visitors with the right widgets. You can even create conditions to show visitors from direct traffic and search different pop-ups.
It’s important to ensure your mobile form, fields, and buttons are easy to tap on a touch screen without hitting the wrong one. Fields and buttons that are too small or close together are difficult to tap accurately.

In the example above, the form on the left is small and close together, making it difficult to accurately tap the correct field. But the form on the right has large inputs and buttons that are easy to tap with your fingers.
With limited real estate on mobile screens, avoid long paragraphs of copy. Keep text to a minimum and only include what’s essential to your message.
The same goes for images—sometimes you can skip images altogether and let your copy shine.
Browsing on mobile can be a little bit awkward. Consider shortening your form and only asking for essential information.

If you don’t absolutely need their full name, address, Twitter account, shoe size, blood type, or favorite ice cream flavor—don’t ask. (But if you do want to ask additional questions, you can always try a multi-step pop-up form.)
Ever noticed that your phone automatically zooms into the form when you try to complete a small form on mobile? This typically happens on iOS devices when the form field inputs are too small. It can be helpful, but it can also be disorienting.
To avoid that awkward zoom when you type in a form on iOS devices, set the font on the field inputs to be 16px or larger.

Do that, and your design will stay intact.
Be mindful of your text and form elements being too close to the edge of the screen. It’s good to leave room to account for different screen sizes, especially since some devices have curved edges that can cut into your design.

Plus, it’s usually easier to read text that has some room to breathe.
To avoid causing frustration for your site visitors, close buttons should be large enough to tap easily and far enough away from other inputs so visitors don’t accidentally close your pop-up.

And of course, if they’re too close to the edge of the screen, they may get cut off on small screen sizes, leaving no way to close the box. That’s a good way to get someone to leave your site and never return.
Legibility is key on small screens. Use fancy fonts sparingly, especially on small screens.

Consider simplifying the design for mobile if you’re using a lot of scripts or unique fonts. You can sometimes get away with using a fancy font for larger text, but stick to basic, easy-to-read fonts for smaller text.
Every browser and screen size is a little bit different, and forms render differently across different devices, so it’s really important to test your designs.
But simply resizing your window only gives a rough idea of what the design will look like on a phone. Your safest bet is to grab your phone and look at your design. To test mobile lightboxes across multiple devices, ask the people in your network who might have common devices, like the latest iPhone mini or Samsung. And when all else fails, services like Browserstack let you test multiple devices.
To provide the best mobile experience, it’s not wise to just scale down your desktop design and call it a day. With Digioh, you can easily add a breakpoint or target mobile users with specific pop-ups, giving you complete control of your designs across every device.
Zero consumption based pricing with zero limits allows your brand to deploy Digioh across your entire marketing funnel.
book a demo
