October 13, 2025
Website widgets like banners, pop-ups, inline forms, and sidebar sliders let you engage your visitors effectively...if you know how to use them.


Steal High-Converting Ideas From Leading DTC Brands
Browse 50+ real examples of personalized marketing funnels you can replicate today.
Most websites only convert 2–3% of their traffic — not because their visitors aren’t interested, but because their site doesn’t engage them. That’s where website widgets come in
From capturing leads to personalizing onsite experiences, widgets can do a lot more than just sit pretty on your website. When strategically implemented, they become powerful conversion tools. This guide walks you through everything you need to know—from widget types and placement strategies to optimization best practices—so you can turn casual visitors into loyal customers.
A website widget is an interactive element you embed on your site to engage visitors or collect information. Common examples include pop-ups, banners, sliders, and embedded forms. Widgets are designed to create personalized, data-driven experiences that increase engagement, conversions, and customer satisfaction.
In ecommerce, widgets bridge the gap between visitor intent and action—helping brands collect zero-party data, promote offers, and guide shoppers to the right products without interrupting their experience.
With Digioh’s no-code widget builder, you can design, launch, and optimize all types of widgets in minutes. Whether you’re capturing emails, personalizing site content, or promoting a quiz, Digioh makes it easy to create widgets that align perfectly with your brand and business goals.
Explore more about Digioh widgets.
Widgets are the unsung heroes of website engagement. When used correctly, they can:
Beyond functionality, widgets play a key role in conversion rate optimization (CRO) and zero-party data collection, enabling marketers to identify and segment visitors for more targeted campaigns.
Not all widgets are created equal. Overuse, poor timing, or irrelevant messaging can frustrate visitors and hurt your site’s performance. The best approach? Keep it strategic. Every widget should serve a clear purpose—enhancing, not disrupting, the visitor experience.
There are four primary widget types that dominate most websites today. Each serves a unique purpose and works best in specific contexts.
Definition: Lightbox widgets are full-screen overlays or pop-ups that grab a visitor’s attention immediately.
Use cases:
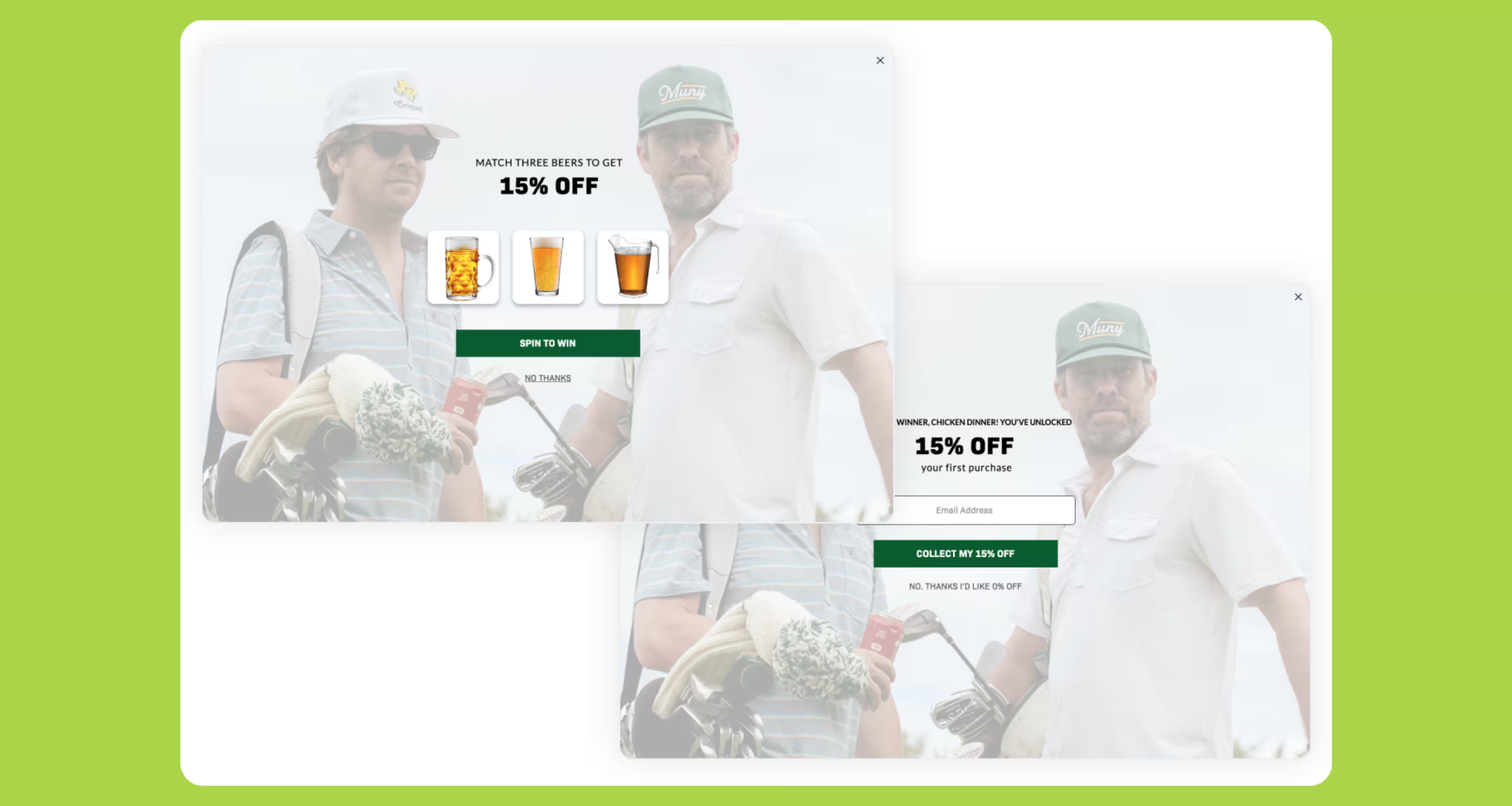
Real Example: Criquet Shirts
To make their welcome offer more engaging, Criquet Shirts uses a gamified 2-step lightbox widget. New shoppers are greeted with a slot machine–style pop-up that lets them “match three beers” to unlock 15% off their first purchase. This playful approach turns a standard opt-in moment into an interactive experience that entertains, builds brand personality, and grows both email and SMS lists with high-intent subscribers.

How to use:
Use lightbox widgets sparingly and set custom triggers (like time on page or exit intent) to avoid overwhelming users.
Definition: Sidebar widgets slide in subtly from the side of the page, offering engagement without blocking main content.
Use cases:
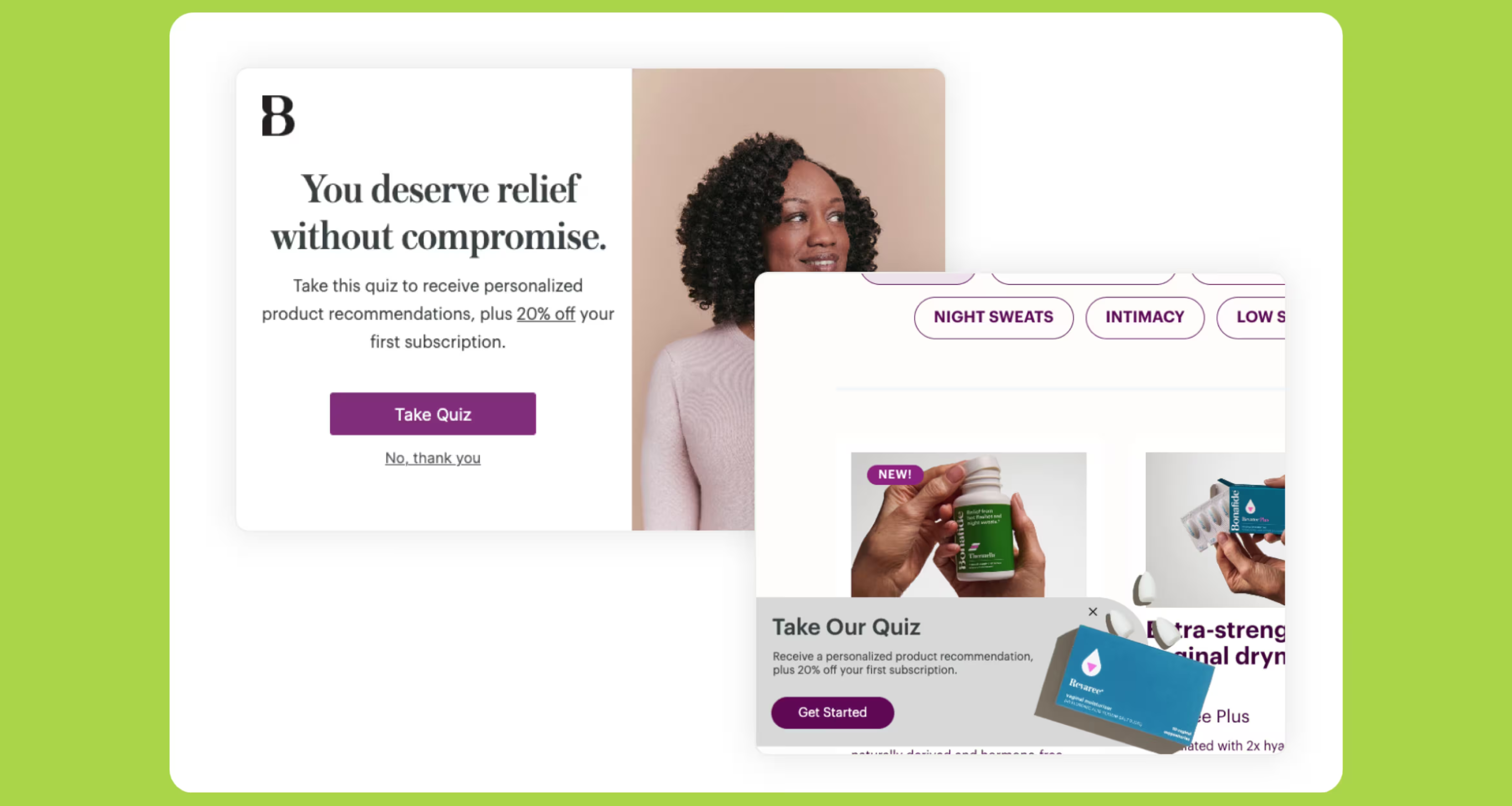
Real Example: Bonafide
Bonafide uses targeted, behavior-based sidebar pop-ups to invite shoppers to take a personalized product quiz—but only when it makes sense. Exit-intent prompts appear on blog pages for visitors who haven’t yet taken the quiz, while subtle slide-ins trigger on collection pages based on timing and engagement rules. The result? Smarter targeting, higher quiz participation, and better overall engagement.

How to use:
Ideal for ongoing promotions or evergreen CTAs. Always ensure your sidebar widgets are mobile-friendly and don’t cover key page elements.
Definition: Inline widgets are embedded directly into page content or product sections for a seamless look and feel.
Use cases:
Real Example: Lull
Lull’s Personalized Mattress Finder quiz asks seven thoughtful questions—from sleep position to firmness preference—to match shoppers with their ideal mattress. The results page reflects back their answers, creating an embedded, on-page experience that feels seamless and confidence-building. By keeping the widget inline, Lull delivers a high-consideration purchase flow that educates while converting.

How to use:
Blend inline widgets naturally within your layout to maintain flow. Use conditional logic to show personalized content based on previous answers or browsing behavior.
Definition: Banner widgets are top or bottom bars that display persistent messaging across your site.
Use cases:
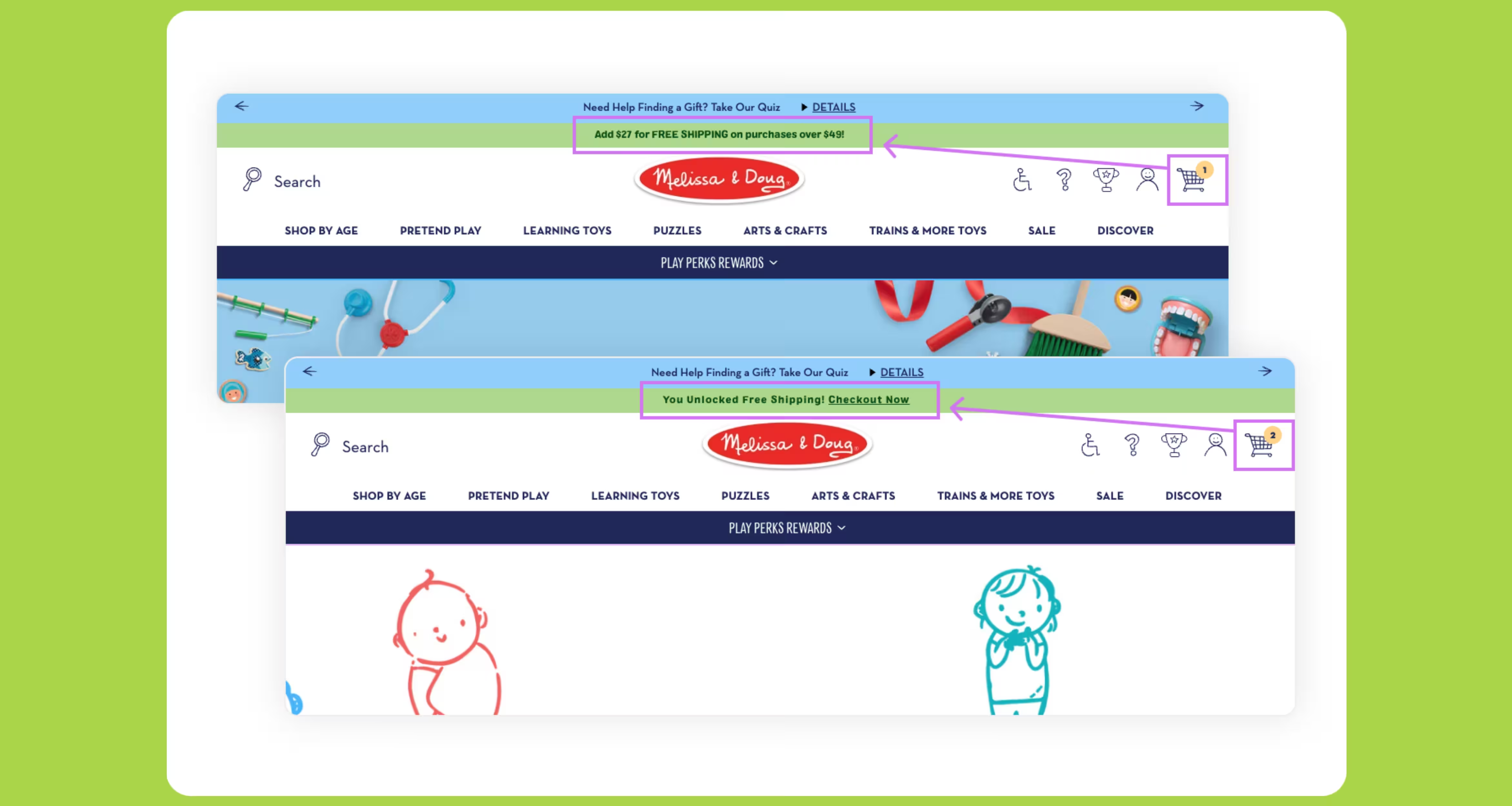
Real Example: Melissa & Doug
Melissa & Doug uses smart cart banners that update in real time as shoppers add products to their carts. The banner displays how close a shopper is to unlocking free shipping—and once they cross the threshold, the message flips to celebrate their progress with a “Free Shipping Unlocked!” prompt. This subtle, data-driven nudge keeps customers engaged and motivated to complete checkout.

How to use:
Keep the copy short, use contrasting colors for visibility, and make banners sticky so they remain visible without being intrusive.
Learn more about types of widgets.
Widgets work best when thoughtfully placed and personalized. Here are key strategies to maximize engagement and conversions.
Trigger widgets based on user behavior. For example, display a pop-up after 10 seconds or upon exit intent—never immediately. Avoid showing the same widget multiple times to the same user.
Use zero-party data (like quiz answers or preference selections) to customize your widgets. With Digioh, you can leverage over 50 data points to tailor content and offers for each visitor.
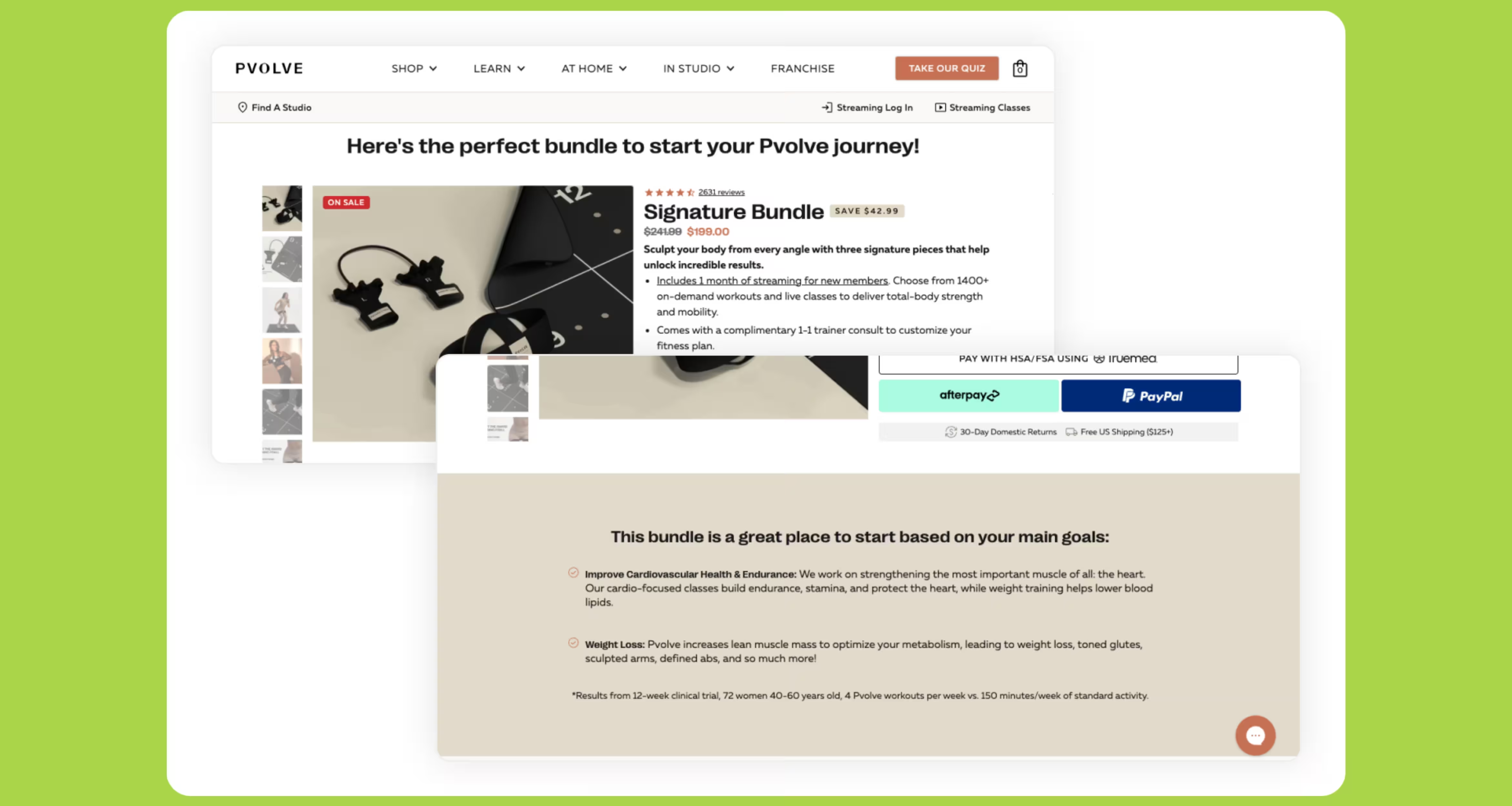
Real Example: Pvolve
Pvolve personalizes the entire post-quiz experience with “Results That Remember You.” If a returning shopper clicks “Take the Quiz” again, they’re automatically taken back to their original results page—no retake required. Powered by Digioh’s onsite identification solution, this experience persists even after cookies expire, reducing friction and helping shoppers stay on track toward purchase.

Discover more about onsite personalization.
Follow Google’s mobile guidelines by keeping widgets small and easy to close. Opt for bottom-anchored teasers instead of full-screen overlays on mobile.
Use widgets that adapt dynamically based on page type or user behavior—for example, showing different offers to returning vs. new visitors.
Experiment with widget design, timing, and copy to find what drives the highest engagement and conversions.
Learn about A/B testing and multivariate testing.
Ensure your widgets sync with your ESPs, CDPs, and analytics tools for seamless data collection and follow-up.
Explore Digioh integrations.
Here’s a quick checklist for selecting the right widget type:
By business type:
By goal:
By audience behavior:
Widgets can impact SEO if not implemented properly. To keep your site fast and compliant:
Learn more about email list growth and SMS list growth.
Discover more about product recommendation quizzes.
Use widgets to collect feedback, enable refer-a-friend programs, or create countdown timers for promotions.
Unlike most widget tools that limit usage or require dev time, Digioh empowers marketers to deploy personalized experiences at scale. Over 3,000 DTC and enterprise brands trust Digioh to power their personalization and conversion strategies. Here’s why:
Real Example: Andie Swim
When Andie Swim set out to simplify swimsuit shopping, they turned to Digioh to personalize every step of the customer journey. Using Digioh’s no-code platform, the team launched exit-intent surveys, on-site quizzes, and data-driven targeting campaigns—all without relying on developers. The result: a 296% increase in conversion rate, 21% lift in AOV, and an impressive 96x ROI.
By combining zero-party data with AI-powered personalization and seamless integrations across Klaviyo and WAIR, Andie transformed how shoppers find their perfect fit.
Their story proves that Digioh’s platform has transformed their entire personalization strategy and conversion funnel.
The right website widget strategy transforms your site from static to dynamic. Whether you want to grow your list, recover carts, or increase engagement, website widgets give you the flexibility to act fast and personalize every experience.
If you’ve been wondering “what are the best widgets for my website?” start by mapping goals (lead capture, sales, education) to the widget types in this guide. And if you’re asking questions like“how to make a widget for a website?” Digioh’s no-code builder makes it simple: pick a theme, set targeting rules, personalize the content, and launch—no developers required.
With Digioh, you can design widgets that convert—no code required.
Explore Digioh’s no-code widget builder
What are some common website widget examples?
Pop-ups, banners, quizzes, and embedded forms are the most common website widgets used for engagement and lead capture.
How do I make a widget for my website without coding?
Platforms like Digioh let you design and launch widgets using a drag-and-drop builder—no coding required.
Do website widgets affect SEO?
Not if optimized correctly. Stick to lightweight, mobile-friendly widgets to avoid slowing down your site.
Which widgets work best for ecommerce websites?
Lightbox pop-ups for discounts, inline quizzes for product recommendations, and banners for promotions.
Are widgets good for websites?
Yes. When used strategically, widgets increase engagement, conversions, and personalization.
Can I add widgets to any type of website?
Yes—Digioh’s widgets integrate seamlessly with Shopify, BigCommerce, WordPress, and other major platforms.
Do widgets collect customer data?
Yes, with consent. Widgets can collect zero-party data (information users voluntarily share) to fuel personalization and improve marketing performance.
Zero consumption based pricing with zero limits allows your brand to deploy Digioh across your entire marketing funnel.
book a demo

<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": ["ItemList", "SiteNavigationElement"],
"name": "Table of Contents",
"url": "https://www.digioh.com/blog/best-website-widgets#table-of-contents",
"itemListOrder": "Ascending",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "WebPage",
"name": "What Is a Website Widget?",
"url": "https://www.digioh.com/blog/best-website-widgets#what-is-a-website-widget"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "WebPage",
"name": "Why Website Widgets Matter for User Experience & Conversions",
"url": "https://www.digioh.com/blog/best-website-widgets#why-website-widgets-matter-for-user-experience-conversions"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "WebPage",
"name": "Where Widgets Can Go Wrong",
"url": "https://www.digioh.com/blog/best-website-widgets#where-widgets-can-go-wrong"
}
},
{
"@type": "ListItem",
"position": 4,
"item": {
"@type": "WebPage",
"name": "Types of Website Widgets",
"url": "https://www.digioh.com/blog/best-website-widgets#types-of-website-widgets"
}
},
{
"@type": "ListItem",
"position": 5,
"item": {
"@type": "WebPage",
"name": "Best Practices for Website Widgets (Placement, Timing & Strategy)",
"url": "https://www.digioh.com/blog/best-website-widgets#best-practices-for-website-widgets-placement-timing-strategy"
}
},
{
"@type": "ListItem",
"position": 6,
"item": {
"@type": "WebPage",
"name": "How to Choose the Best Widgets for Your Website",
"url": "https://www.digioh.com/blog/best-website-widgets#how-to-choose-the-best-widgets-for-your-website"
}
},
{
"@type": "ListItem",
"position": 7,
"item": {
"@type": "WebPage",
"name": "Optimizing Website Widgets for Mobile & SEO",
"url": "https://www.digioh.com/blog/best-website-widgets#optimizing-website-widgets-for-mobile-seo"
}
},
{
"@type": "ListItem",
"position": 8,
"item": {
"@type": "WebPage",
"name": "Widget Strategies for Different Business Goals",
"url": "https://www.digioh.com/blog/best-website-widgets#widget-strategies-for-different-business-goals"
}
},
{
"@type": "ListItem",
"position": 9,
"item": {
"@type": "WebPage",
"name": "Why Choose Digioh for Your Website Widgets",
"url": "https://www.digioh.com/blog/best-website-widgets#why-choose-digioh-for-your-website-widgets"
}
},
{
"@type": "ListItem",
"position": 10,
"item": {
"@type": "WebPage",
"name": "Build Smarter Funnels with Website Widgets",
"url": "https://www.digioh.com/blog/best-website-widgets#build-smarter-funnels-with-website-widgets"
}
},
{
"@type": "ListItem",
"position": 11,
"item": {
"@type": "WebPage",
"name": "FAQs",
"url": "https://www.digioh.com/blog/best-website-widgets#faqs"
}
}
]
}
</script>
<script type="application/ld+json">{ "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "What Is a Website Widget?", "acceptedAnswer": { "@type": "Answer", "text": "A website widget is an interactive element you embed on your site to engage visitors or collect information." } },{ "@type": "Question", "name": "What are some common website widget examples?", "acceptedAnswer": { "@type": "Answer", "text": "Pop-ups, banners, quizzes, and embedded forms are the most common website widgets used for engagement and lead capture." } },{ "@type": "Question", "name": "How do I make a widget for my website without coding?", "acceptedAnswer": { "@type": "Answer", "text": "Platforms like Digioh let you design and launch widgets using a drag-and-drop builder—no coding required." } },{ "@type": "Question", "name": "Do website widgets affect SEO?", "acceptedAnswer": { "@type": "Answer", "text": "Not if optimized correctly. Stick to lightweight, mobile-friendly widgets to avoid slowing down your site." } },{ "@type": "Question", "name": "Which widgets work best for ecommerce websites?", "acceptedAnswer": { "@type": "Answer", "text": "Lightbox pop-ups for discounts, inline quizzes for product recommendations, and banners for promotions." } },{ "@type": "Question", "name": "Are widgets good for websites?", "acceptedAnswer": { "@type": "Answer", "text": "Yes. When used strategically, widgets increase engagement, conversions, and personalization." } },{ "@type": "Question", "name": "Can I add widgets to any type of website?", "acceptedAnswer": { "@type": "Answer", "text": "Yes—Digioh’s widgets integrate seamlessly with Shopify, BigCommerce, WordPress, and other major platforms." } },{ "@type": "Question", "name": "Do widgets collect customer data?", "acceptedAnswer": { "@type": "Answer", "text": "Yes, with consent. Widgets can collect zero-party data (information users voluntarily share) to fuel personalization and improve marketing performance." } }]}</script>